[lmt-post-modified-info]
2
People watching this product now!

DOWNLOAD PRODUCT FROM HERE:- [membership_download_product_links]
Gravity Forms integration for wpDataTables GPL – is an add-on that builds a bridge between the wpDataTables plugin which renders awesome interactive responsive tables and charts and Gravity Form’s advanced form builder.
₹ 150.00
This plugin is an add-on that builds a bridge between the wpDataTables plugin which renders awesome interactive responsive tables and charts and Gravity Form’s advanced form builder. The form entries will be rendered as rows, form fields will be treated as columns.
When you activate it, you will have one more data source in the wpDataTables’ table creation wizard – Gravity Form.
Please note that only forms that do have 1 or more entries can be rendered in a table.
Simple number tables are a good way of organizing information; however, it is not always the best way to display data on a website. Consumers don’t often like that kind of data visualization, and as publishers, we need to take their preferences into account. There are other options, like infographics and tables with interactive options. Importing and exporting data are other popular additions.
Methods for converting numbers to other formats have been around for a long time, but data visualization tools are much newer. WordPress data visualization plugins have been on the market for about five years.
Some of these data visualization WordPress plugins can make dynamic charts and tables based on the user’s input. With data visualizations, you can attract viewers and keep them as an audience. You can improve your interaction with your users and keep them engaged.
Which of the many data visualization plugins is best for you? Searching for the right one can be overwhelming and time-consuming. On top of that, making charts is not the only thing these publishing tools can do.
This article will show you some of the very best WordPress data visualization plugins that you can download.

Gravity Forms integration for wpDataTables GPL
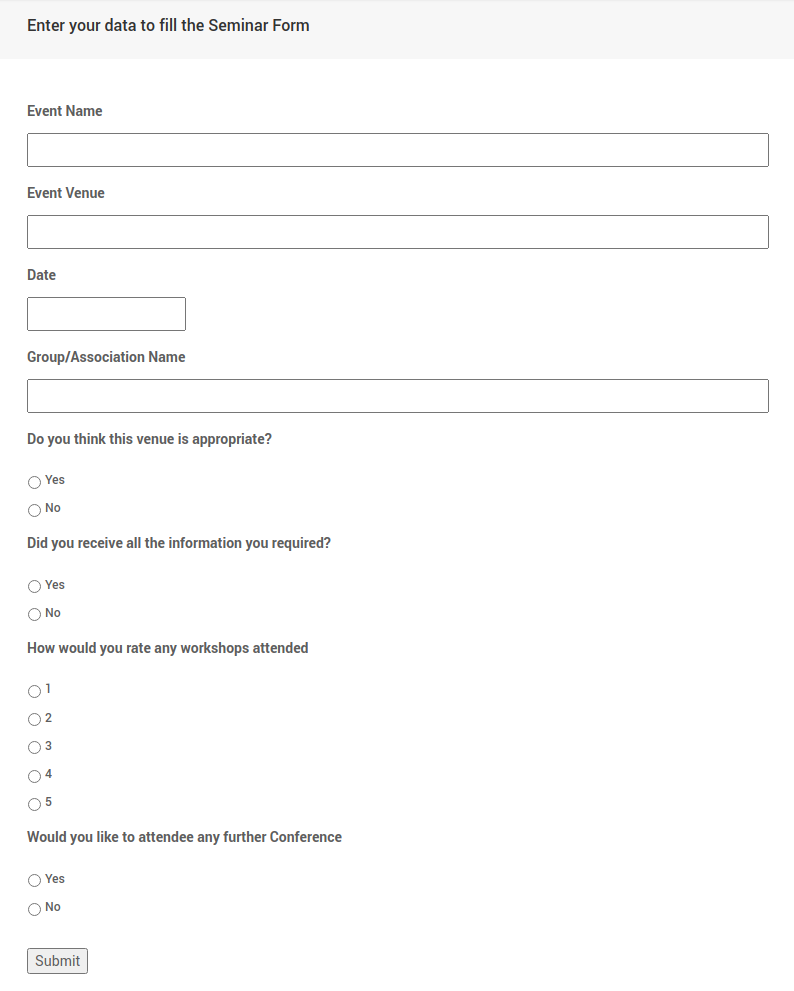
The first thing you need to do to create a Gravity Form-based wpDataTable is to prepare a Gravity Form, and add at least one form entry in it. In this tutorial we will create a wpDataTable based on a dummy “Seminar Feedback Form” form that has 15 entries. Each form field will be shown as a wpDataTable column, and each form entry will render one row in the wpDataTable. On the left side you can see a dummy form that will be used in this tutorial.
Form fields that can be displayed in wpDataTable as columns are: “Event Name“, “Event Venue“, “Date“, “Group/Association Name”, “Do you think this venue is appropriate?“, “Did you receive all the information you required?“, “How would you rate any workshops attended?“, “Would you like to attendee any further Conference?“, although it is not required to show all of them in the table.
When the form and entries are ready, you can begin creating a wpDataTable based on it. First, go to wpDataTables -> Create a Table, choose “Create a data table linked to an existing data source” option, and click “Next”.
Set a name for your new wpDataTable to help you find the table later; then choose “Gravity Form” as the Input data source type. After you choose “Gravity Form” as a table type, a new selectbox “Choose a Gravity Form” will appear. With this selectbox, you can choose a form, that will provide entries as data for your new table. In this tutorial we will use the “Seminar Feedback” form.
After this step you will see a selectbox “Choose fields to show as columns” that allows you to choose the form fields you will use as columns. Using this selectbox, you can choose form fields that will be used in the table. Fields are separated in two categories: Form Fields and Common fields.
Form Fields are fields that were added in the process of creating a Gravity Form. Here, the fields are: “Your Name“, “Your Phone Number“, “Is This Pick Up or Delivery?“, “Delivery Date“, “Delivery Time“, “Delivery Address“, “Product Name“, “Select Your Size“, “Select Your Crust“, “Choose Your Toppings”, “Instructions or Additional Comments” and “Your Order Total“.
Common Fields are the default metadata fields that exist for every Gravity Form entry, and can be added in every Gravity Form based wpDataTable. These fields are always same: “Entry Date“, “Entry Id“, “User” and “User IP“.
As mentioned above, it is not required to add all these fields to create a wpDataTable – just choose the ones you would like to show in the table. In this example we will add “Event Name“, “Event Venue“, “Date“, “Group/Association Name”, “Do you think this venue is appropriate?“, “Did you receive all the information you required?“, “How would you rate any workshops attended?“, “Would you like to attendee any further Conference?“, and “Entry Date” from the Common Fields category.
Once you’ve selected the fields/columns you want to show in the table, click “Save Changes”, and a wpDataTable will be created and displayed in the “Table preview and columns setup” card. You can see in the image on the left that the new wpDataTable. Each row represents one form entry that was previously added in the form.
 Brands
\"We provide GPL versions sourced from the forefront of WordPress theme and plugin development! With offerings from renowned brands like ThemeForest, CodeCanyon, Elementor, the SEO juggernaut Rank Math, and the adaptable Astra Themes, elevate your website affordably and effortlessly.\"
Brands
\"We provide GPL versions sourced from the forefront of WordPress theme and plugin development! With offerings from renowned brands like ThemeForest, CodeCanyon, Elementor, the SEO juggernaut Rank Math, and the adaptable Astra Themes, elevate your website affordably and effortlessly.\"
|
|
|---|---|
 Compatible with
The product displayed on this page is compatible with which other products?
Compatible with
The product displayed on this page is compatible with which other products?
|
|
 License
Which licensing category does this showcased product belong to: Original or GPL?
License
Which licensing category does this showcased product belong to: Original or GPL?
|
|
 Product type
What exactly is the displayed product? Is it a theme, a plugin, or something entirely different?
Product type
What exactly is the displayed product? Is it a theme, a plugin, or something entirely different?
|
Only logged in customers who have purchased this product may leave a review.
No account yet?
Create an Account
Reviews
Clear filtersThere are no reviews yet.